{Carrer web log} ←
iPhone Grid System
Tuesday, June 01, 2010 { 11 Comments }
Like a many developers and designers I was tempted to start building application for iPhone and for mobile devices in general. Beside the problem of choosing the programming language native Objective-C or Javascript + HTML5 was the problem of creating design environment for more easily pre application development and prototyping.I’m a fan of the grid design. Grids can help you understand the design space better, and they usually bring order and the balance to the design process and there are great help in the prototyping stage.
I was inspired with the Massimo Vignelli’s Unigrid System and I wanted to the similar thing with the iPhone.
So the problem was how to organize the 480px X 320px iPhone working space.
I decided to build 12:8 (480:320) Modular Grid System with the unit of 40px and the gutter of 5px.
I think that 12:8 grid system is a right balance for the iPhone, 24:16 will be probably too much and 6:4 too little.
For the calculating the gutter I first divided 320/8 = 40 and than 40/8 = 5px. For the gutter there is no right and wrong size it all depends what the grid will hold and what you want to achieve with the grid. So please feel free to change the gutter size or not to use it.
I made three version of the grid the first the grid only the second the grid and the iPhone frame and the last version The Grid + iPhone Frame + Notes with bought .PNG and photoshop .PSD files.
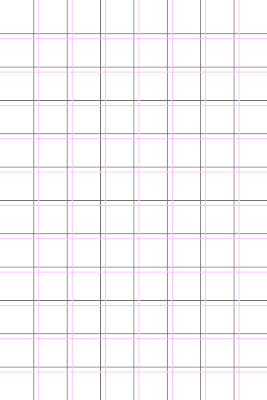
The iPhone Grid

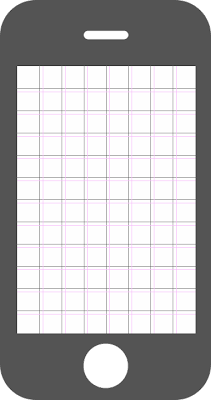
iPhone Grid + Frame

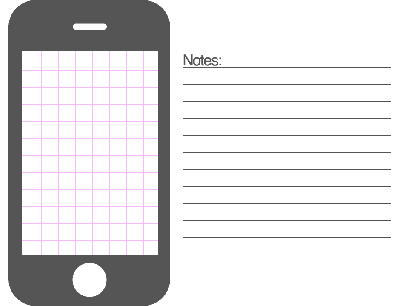
iPhone Grid + Frame + Notes

Download - all files Photoshop Template .PSD and .PNG
.PSD iPhone Template can be easily personalized, feel free to change anything.
I hope that this grid system can help you in your next iPhone application or site development. If you want to learn more about the Grid Design this site is great place to start The Grid System
Any comments?
P.S If you are fan of paper prototyping you one of my previous post useful Sketchbook for web designers
11 Responses to “iPhone Grid System”
- // Unknown // 6/01/2010
- // Vladimir // 6/02/2010
- // Iphone App // 6/18/2010
- // Digital product photography // 7/27/2010
- // Web Design Toronto // 12/20/2010
- // // 5/27/2011
- // Vladimir // 5/27/2011
- // PADI Instructor // 6/17/2011
- // Pat // 7/19/2011
- // Vladimir // 7/19/2011
- // Grout cleaner // 7/30/2011
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- CSS Mini Reset
- CSS vendor prefixes – Can we all get along
- CSS3 Action Framework
- Minimalistic Wallpaper for iPad
- Photoshop glyphs tester
- Hacker News mini Redesign [Unofficial]
- ClipR - bookmarklet for better internet reading
- About the 80 million dollars Blue (#0044cc)
- Opera 10.50 for one week - Summary
- Initiative - Opera 10.50 for one week
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License




