{Carrer web log} ←
Designing typographical wallpapers for iPhone
Tuesday, October 06, 2009 { 2 Comments }
I recently discovered http://typenuts.com site about iphone & desktop wallpapers for font freaks.I couldn’t resist and right away started to design typographical wallpaper for iPhone.
I what to share the design process with you.
First I discovered the size and resolution of the iPhone(480-by-320-pixel resolution at 163 ppi).
The second question what to display on the wallpaper?
Why not just simply "iPhone".
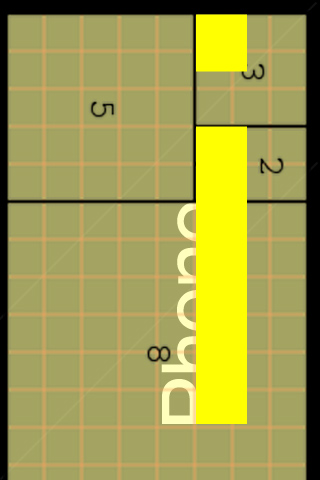
Lately I’m obsessed with the golden proportion and search of perfect proportion. So you can understand why I choose Helvetica for the first experiment.
Also I wanted to try Jost Hochuli theory that we need only upper half of the letter in order to understand the text.
The letter "i" is 89mm and "Phone" is 13mm who are part of Fibonacci numbers sequence .
Prototype:

and result:

The second is wallpaper is dedicated to Georgia and that beautiful ""g".

And the third is Ampersand from Palatino. I used 5mm for palatino and 55mm for amp sign.

You can view and download all at Flickr iPhone typographical wallpapers
or download everything .PSD(source) and .jpg
You can play with photoshop file and personalize everything.
Enjoy!
2 Responses to “Designing typographical wallpapers for iPhone”
- // JK Wolken // 10/06/2009
- // Vladimir // 10/06/2009
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- CSS Specificity - Cheat Sheet
- Blog prototyping with Emastic using the Golden Pro...
- 4 useful Bookmarklet for Twitter, Google, CSS, SEO
- Twitter Unofficial Redesign
- Integration of Better Web Readability Project with...
- 1 line CSS Grid Framework
- O rule + golden proportion for calculating the gut...
- How we read on web and how can we improve that
- Geo Twitter (#ll)
- Handcrafted CSS + HTML Grid Calendar 2009
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



